Có rất nhiều plugin hỗ trợ tạo nút Liên hệ qua Hotline hoặc Chat Facebook ở chân trang trên website WordPress. Tuy nhiên, hầu hết chúng ta đều lo ngại việc sử dụng plugin có thể làm chậm website hoặc gây xung đột với các thành phần khác.

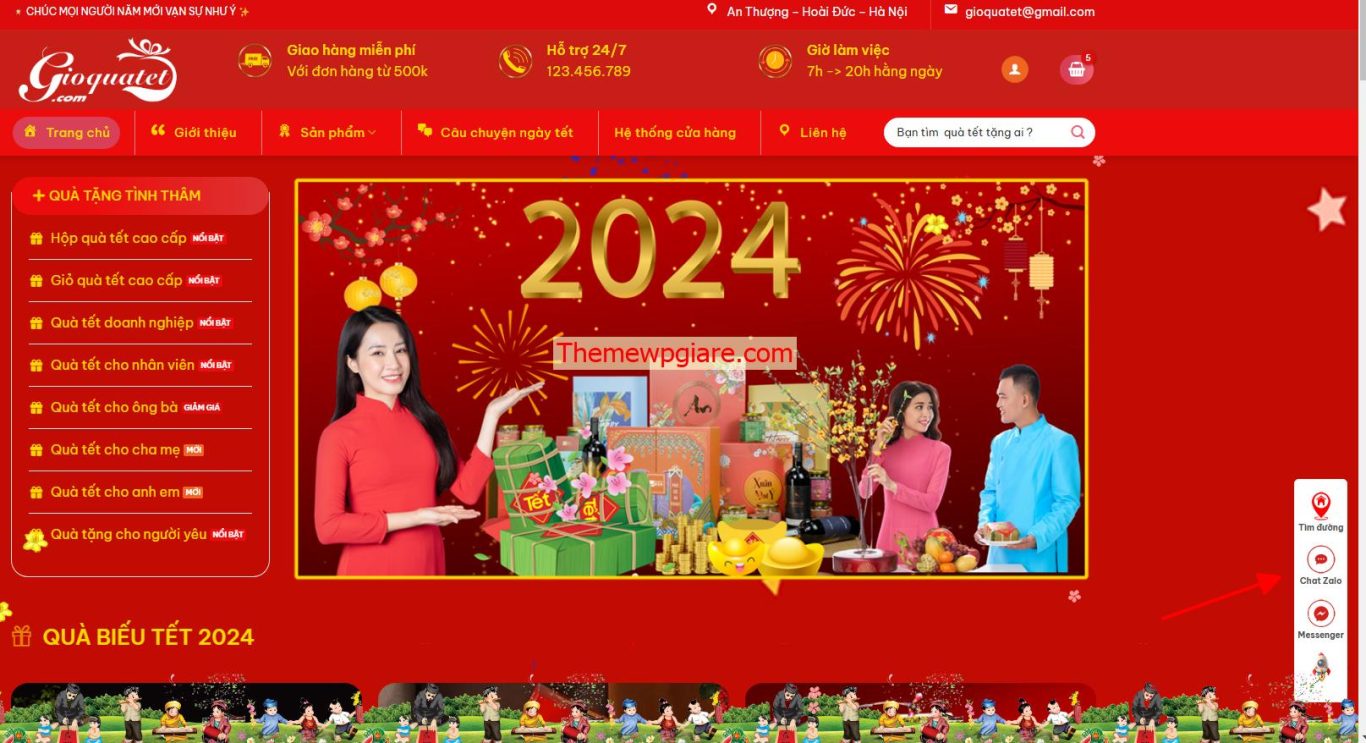
Mình đã thực hiện một số mẫu website và nhận được phản hồi rất tích cực từ khách hàng về các nút bấm như nút Hotline ở góc trái phía dưới trang hay bộ 4 nút gồm Hotline, Chat Facebook, Google Map và Back to Top ở chân trang khi duyệt web trên thiết bị di động. Hôm nay, mình sẽ hướng dẫn các bạn cách tạo các nút bấm tương tự nhé!

Tạo nút Hotline cho giao diện Desktop
Đối với theme Flatsome
Bước 1: Tại thanh Admin Bar đen đen trên cùng, truy cập chữ Flatsome – Advanced – Global Setting – Footer Script
<style>
.phone-mobile {display: none;}
.phongvt-nav {
position: fixed;
right: 13px;
background: #fff;
border-radius: 5px;
width: auto;
z-index: 150;
bottom: 50px;
padding: 10px 0;
border: 1px solid #f2f2f2;
}
.phongvt-nav ul {list-style: none;padding: 0;margin: 0;}
.phongvt-nav ul li {list-style: none!important;}
.phongvt-nav ul>li a {
border:none;
padding: 3px;
display: block;
border-radius: 5px;
text-align: center;
font-size: 10px;
line-height: 15px;
color: #515151;
font-weight: 700;
max-width: 72.19px;
max-height: 54px;
text-decoration: none;
}.phongvt-nav ul {list-style: none;padding: 0;margin: 0;}
.phongvt-nav ul li {list-style: none!important;}
.phongvt-nav ul>li a {
border:none;
padding: 3px;
display: block;
border-radius: 5px;
text-align: center;
font-size: 10px;
line-height: 15px;
color: #515151;
font-weight: 700;
max-width: 72.19px;
max-height: 54px;
text-decoration: none;
}
.phongvt-nav ul>li .chat_animation{display:none}
.phongvt-nav ul>li a i.ticon-heart {
background: url(/wp-content/uploads/2024/11/icon-map.png) no-repeat;
background-size: contain;
width: 36px;
height: 36px;
display: block;
}
.phongvt-nav ul>li a i.ticon-zalo-circle2 {
background: url(/wp-content/uploads/2024/11/chatzalo.png) no-repeat;
background-size: contain;
width: 36px;
height: 36px;
display: block;
}.phongvt-nav li .button {
background: transparent;
}.phongvt-nav ul>li a i.ticon-angle-up {
background: url(/wp-content/uploads/2024/11/up.png) no-repeat;
background-size: contain;
width: 36px;
height: 36px;
display: block;
}.phongvt-nav ul>li a i {
width: 33px;
height: 33px;
display: block;
margin: auto;
}.phongvt-nav ul li .button .btn_phone_txt {
position: relative; top:35px;
font-size: 10px;
font-weight: bold;
text-transform: none;
}
.phongvt-nav ul li .button .phone_animation i {
display: inline-block;
width: 27px;
font-size: 26px;
margin-top: 12px;
}.phongvt-nav ul>li a.chat_animation svg {
margin: -13px 0 -20px;
}
.phongvt-nav ul>li a i.ticon-messenger {
background: url(/wp-content/uploads/2024/11/messenger.png) no-repeat;
background-size: contain;
width: 36px;
height: 36px;
display: block;
}.phongvt-nav ul li .button .phone_animation i {
display: inline-block;
width: 27px;
font-size: 26px;
margin-top: 12px;
}
.phongvt-nav ul>li a i.ticon-chat-sms {
background: url(/wp-content/uploads/2024/11/nt-sms.png) no-repeat;
background-size: contain;
width: 36px;
height: 36px;
display: block;
}
.phongvt-nav ul>li a i.icon-phone-w {
background: url(/wp-content/uploads/2024/11/phone.png) no-repeat;
background-size: contain;}
.phongvt-nav ul li .button .btn_phone_txt {
position: relative;
}
@media only screen and (max-width: 600px){
.phongvt-nav li .chat_animation{display:block !Important}
.phongvt-nav li .button .phone_animation {box-shadow: none;
position: absolute;
top: -16px;
left: 50%;
transform: translate(-50%,0);
width: 50px;
height: 50px;
border-radius: 100%;
background: #FF0000;
line-height: 15px;
border: 2px solid white;
}
.phongvt-nav ul>li a{padding:0; margin:0 auto}
.phongvt-nav {
background: white;
width: 100%; border-radius:0;
color: #fff;
height: 60px;
line-height: 50px;
position: fixed;
bottom: 0;
left: 0;
z-index: 999;
padding: 5px;
margin: 0;
box-shadow: 0 4px 10px 0 #000;
}
.phongvt-nav li {
float: left;
width: 20%;
list-style: none;
height: 50px;
}
.phone-mobile{display:block !important}}
</style>
<div class="phongvt-nav">
<ul>
<li><a href="https://maps.app.goo.gl/rvbP9fdfdsgaEzuurqbPy6" rel="nofollow" target="_blank"><i class="ticon-heart"></i>Tìm đường</a></li>
<li><a href="https://zalo.me/0909123456" rel="nofollow" target="_blank"><i class="ticon-zalo-circle2"></i>Chat Zalo</a></li>
<li class="phone-mobile">
<a href="tel:0909123456" rel="nofollow" class="button">
<span class="phone_animation animation-shadow">
<i class="icon-phone-w" aria-hidden="true"></i>
</span>
<span class="btn_phone_txt">Gọi điện</span>
</a>
</li>
<li><a href="https://m.me/0909123456" rel="nofollow" target="_blank"><i class="ticon-messenger"></i>Messenger</a></li>
<li><a href="sms:0909123456" class="chat_animation">
<i class="ticon-chat-sms" aria-hidden="true" title="Nhắn tin sms"></i>
Nhắn tin SMS</a>
</li>
<li class="to-top-pc">
<a href="#" rel="nofollow">
<i class="ticon-angle-up" aria-hidden="true" title="Quay lên trên"></i>
Bước 2 up thư mục 2024 lên thư mục uploads của theme và giải nén ra là xong : link tải
Các bạn thử làm thử xem ok ko nhé, nếu không được thì vui lòng liên hệ mình để được hỗ trợ nhé. Cám ơn sự quan tâm theo dõi và ủng hộ của các bạn danh cho theme wordpress giá rẻ trong suốt thời gian qua. Chúc các bạn làm tốt nhé!






![Code fake số lượng hàng đã bán trong Woocommerce [Không cần plugin]](https://webgiare.info/wp-content/uploads/2024/10/fake-mua-1-1.png)









