Bài viết này admin theme wp giá rẻ sẽ giúp các bạn chỉnh sửa hiển thị phần nội dung mô tả chi tiết sản phẩm Woocommerce trông gọn gàng hơn, tối ưu không gian hiển thị trên mobile.

Code rút gọn nội dung mô tả chi tiết sản phẩm Woocommerce
Trước khi sửa code, các bạn cần đọc kỹ lưu ý này:
- Code chỉ làm việc với kiểu hiển thị nội dung mô tả sản phẩm chi tiết dưới dạng Tabs (là kiểu hiển thị mặc định của Woocommerce). Trên một số theme (ví dụ Flatsome) có tùy chọn hiển thị Product Tabs theo nhiều kiểu khác (chẳng hạn Sections hoặc Accordion) thì code này sẽ không hoạt động.
- Copy chính xác code bên dưới và paste vào file
functions.phptrong thư mục theme của bạn. - Nên dùng child theme để cập nhật main theme thoải mái mà không sợ bị lỗi.
/*
* Code rút gọn nội dung mô tả chi tiết sản phẩm Woocommerce
*/
function dvp_readmore_button_woo($content){
if (is_product()){
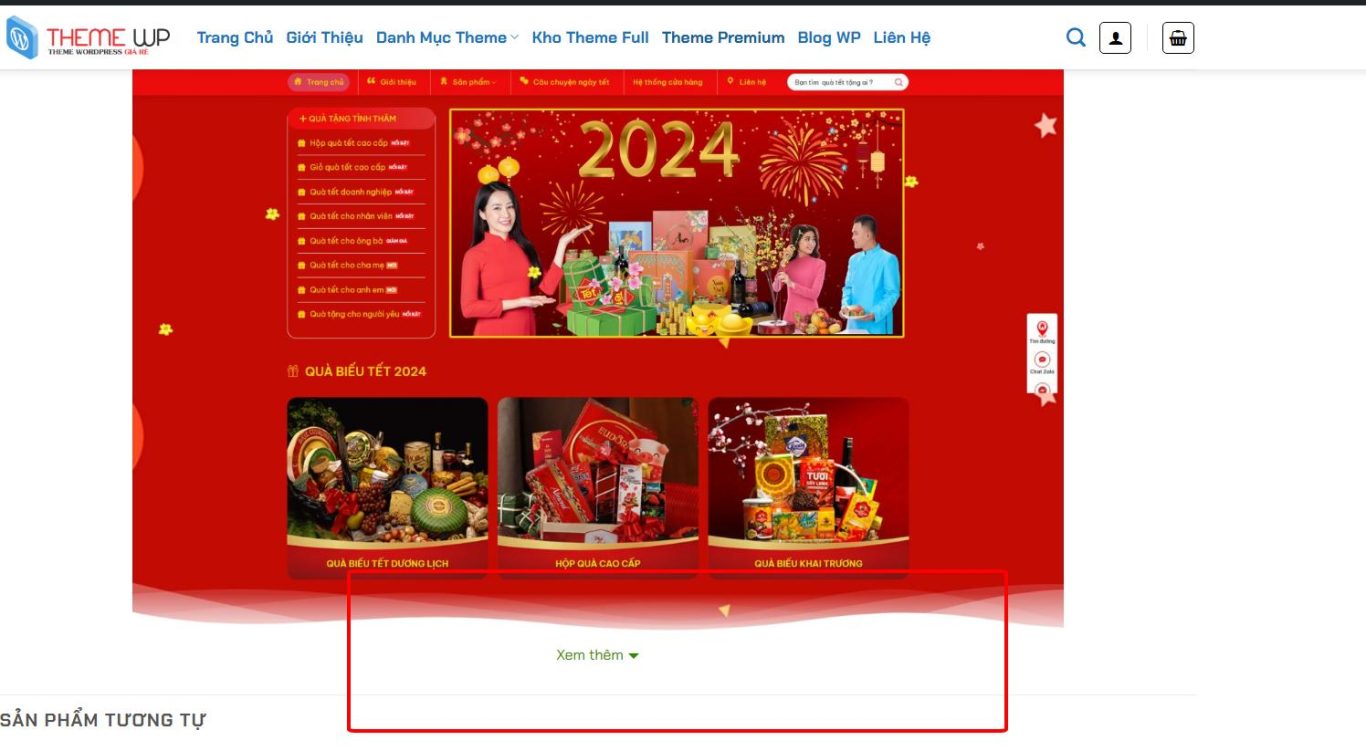
$content .= '<div class="dvp_readmore_woo"><span title="Xem thêm">Xem thêm</span></div>';
}
return $content;
}
add_filter( 'the_content', 'dvp_readmore_button_woo', 100 );
add_action('wp_footer','dvp_readmore_woocommerce');
function dvp_readmore_woocommerce(){
if (is_product()){
?>
<style>
.single-product div#tab-description {
overflow: hidden;
position: relative;
max-height: 600px;
}
.dvp_readmore_woo {
text-align: center;
cursor: pointer;
position: absolute;
z-index: 9999;
bottom: 0;
width: 100%;
background: #fff;
}
.dvp_readmore_woo:before {
height: 55px;
margin-top: -45px;
content: "";
background: -moz-linear-gradient(top, rgba(255, 255, 255, 0) 0%, rgba(255, 255, 255, 1) 100%);
background: -webkit-linear-gradient(top, rgba(255, 255, 255, 0) 0%, rgba(255, 255, 255, 1) 100%);
background: linear-gradient(to bottom, rgba(255, 255, 255, 0) 0%, rgba(255, 255, 255, 1) 100%);
filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#ffffff00', endColorstr='#ffffff', GradientType=0);
display: block;
}
.dvp_readmore_woo span {
color: #6c6d70;
Có một số đoạn các bạn có thể tùy chỉnh theo ý mình nhé:
Dòng 21, đoạn max-height: 600px là kích thước phần nội dung được hiển thị tính từ trên xuống. Bạn có thể sửa 600px thành một con số khác.
Dòng 62, đoạn let your_height = 599 là kích thước chiều dài nội dung dùng để so sánh. Nếu nội dung mô tả sản phẩm Woocommerce của bạn dài hơn con số này thì phần nội dung thừa ra sẽ bị ẩn đi và thay bằng nút Xem thêm. Bạn chỉnh con số này nhỏ hơn 1px so với dòng 21 ở trên.
Bạn nào làm chưa được có thể để lại website bên dưới phần bình luận, mình sẽ hỗ trợ nhé.






![Code fake số lượng hàng đã bán trong Woocommerce [Không cần plugin]](https://webgiare.info/wp-content/uploads/2024/10/fake-mua-1-1.png)









