Chào các bạn, mình tình cờ rip được một code liên hệ đẹp (mình tạm gọi là Contact Bar) trên cả giao diện mobile và PC. Nhận thấy có nhiều bạn chưa biết cách thực hiện, theme wordpress giá rẻ đã tìm hiểu cách làm và muốn chia sẻ lại với mọi người. Hy vọng nó sẽ hữu ích, mời các bạn cùng theo dõi!


Đối với theme Flatsome
Bước 1: Tại thanh Admin Bar đen đen trên cùng, truy cập chữ Flatsome – Advanced – Global Setting – Footer Script

Bước 2: Copy toàn bộ đoạn code dưới đây và paste vào Footer Scipt nhé!
<style>.phongvt-contact {
position: fixed;
bottom: 20px;
left: 20px;
z-index: 99999;
}
.chat-zalo {
background: #f58620;
border-radius: 20px;
padding: 0 18px;
color: white;
display: block;
margin-bottom: 6px;
}
.chat-face {
background: #125c9e;
border-radius: 20px;
padding: 0 18px;
color: white;
display: block;
margin-bottom: 6px;
}
.phongvt-contact .hotline {
background: #e82829!important;
border-radius: 20px;
padding: 0 18px;
color: white;
display: block;
margin-bottom: 6px;
}
.chat-zalo a, .chat-face a, .hotline a {
font-size: 15px;
color: white;
font-weight: 400;
text-transform: none;
line-height: 0;
}
@media (max-width: 549px){
.phongvt-contact{
display:none
}
}</style>
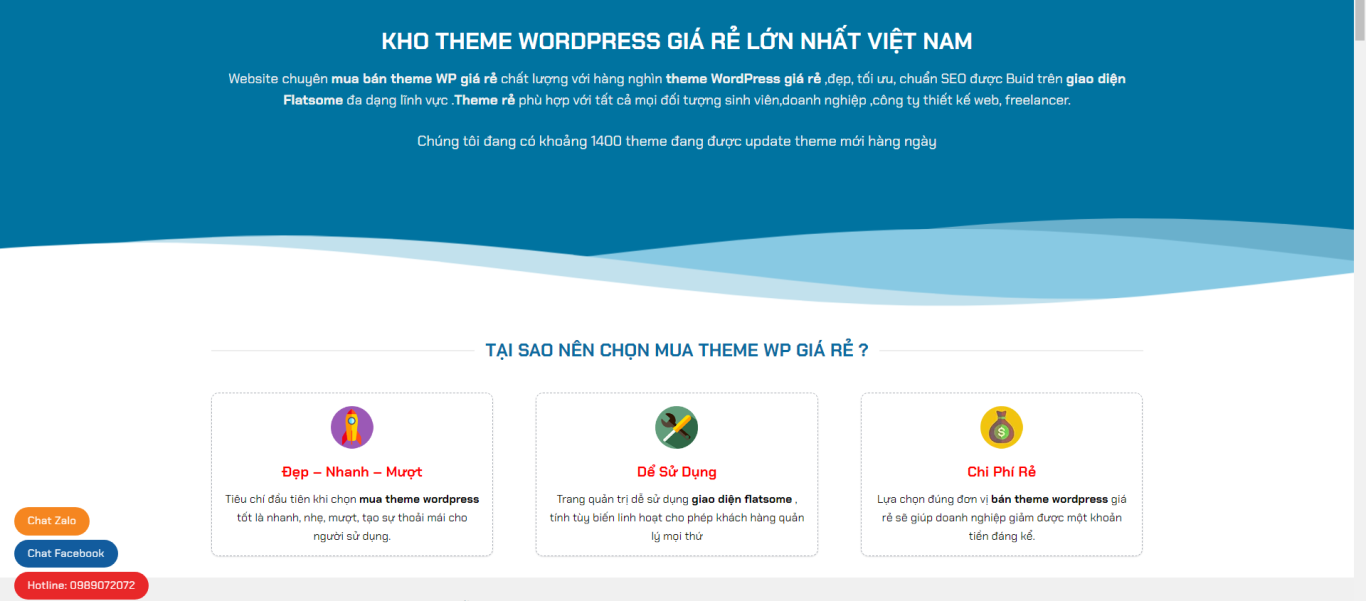
<div class="phongvt-contact">
<button class="chat-zalo">
<a href="http://zalo.me/0999999999">Chat Zalo</a>
</button>
<button class="chat-face">
<a href="http://m.me/AAAA.vn">Chat Facebook</a>
</button>
<button class="hotline">
<a href="tel:0999999999">Hotline: 0999999999</a>
</button>
</div>
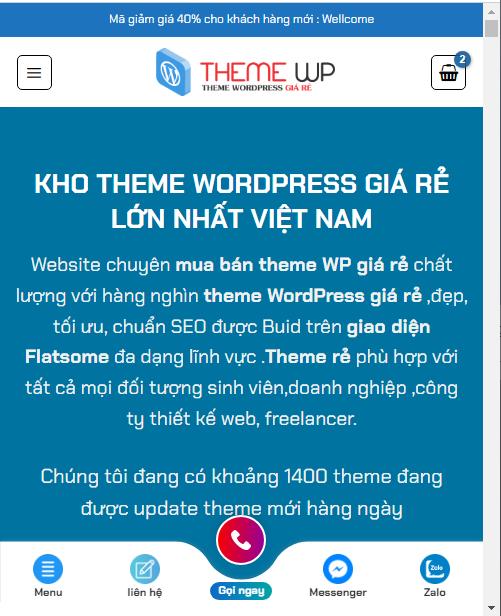
<section id="phongvt-contact-footer-outer">
<div id="phongvt-contact-footer">
<a href="#" data-open="#main-menu" data-pos="left" data-bg="main-menu-overlay">
<img src="/wp-content/uploads/2023/05/menu.png" alt="menu"><span class="phongvt-contact-footer-btn-label">Menu</span></a>
<a href="/lien-he">
<span>
<img src="/wp-content/uploads/2023/05/button-contact-3399.jpg" alt="Kho theme">
<span class="phongvt-contact-footer-btn-label">liên hệ</span>
</span>
</a>
<a id="phongvt-contact-footer-btn-center" href="tel:0909 999 999">
<span class="phongvt-contact-footer-btn-center-icon">
<span class="phone-vr-circle-fill"></span>
<img src="/wp-content/uploads/2023/05/button-contact-3399-2.jpg" alt="Gọi ngay">
</span>
<span>
<span class="phongvt-contact-footer-btn-label">
<span>Gọi ngay</span>
</span>
</span>
</a>
<a href="https://facebook.com/" target="_blank">
<span>
<img src="/wp-content/uploads/2023/05/button-contact-3399-3.jpg" alt="Messenger">
<span class="phongvt-contact-footer-btn-label">Messenger</span>
</span>
</a>
<a href="https://zalo.me/0909 999 999" target="_blank">
<span>
<img class="zalo-icon" src="/wp-content/uploads/2023/05/zalo-150x150-1.png" alt="Zalo">
<span class="phongvt-contact-footer-btn-label">Zalo</span>
</span>
</a>
</div>
</section>
<style>
#phongvt-contact-footer-outer {position: fixed;width: 100%;z-index: 100 !important;bottom: 0;display: none;}
#phongvt-contact-footer:after {content: "";position: absolute;pointer-events: none;background-image: url(/wp-content/uploads/2023/05/mb-footer-bg.svg);background-color: unset;background-position: center top;background-repeat: no-repeat;background-size: 100%;box-shadow: unset;height: 65px;width: 100%;margin-left: 0;margin-bottom: 0;left: 0;bottom: 0;z-index: -1;}
#phongvt-contact-footer {border-bottom: 15px solid #fff;display: flex;max-width: 1200px;margin: auto;position: relative;padding-top: 5px;}#phongvt-contact-footer > a {position: relative;display: block;width: 25%;text-align: center;padding: 11px 0 0px 0;color: #313131;}#phongvt-contact-footer > span {display: block;width: 30px;}#phongvt-contact-footer span {display: block;}.phongvt-contact-footer-btn-label {padding: 0px 2px 0 2px;font-size: 11px;white-space: nowrap;overflow: hidden;text-overflow: ellipsis;font-weight: bold;}#phongvt-contact-footer > a img {height: 30px;width:30px}#azt-contact-footer-btn-center {position: relative;background: transparent !important;}#phongvt-contact-footer-btn-center .phongvt-contact-footer-btn-label {position: absolute;left: 50%;bottom: 2px;transform: translateX(-50%);}#phongvt-contact-footer-btn-center .phongvt-contact-footer-btn-label > span {padding: 0px 8px;background-image: linear-gradient(92.83deg, #0E68C8 0, #02A4A5 100%);border-radius: 30px;color: white;display: inline-block;}
.phongvt-contact-footer-btn-center-icon {left: 50%;position: absolute;transform: translateX(-50%);background-image: linear-gradient(92.83deg, #f90000 0, #950099 100%);width: 50px;height: 50px;border-radius: 50%;top: -28px;text-align: center;box-shadow: rgb(0 0 0 / 15%) 0 -3px 10px 0px;border: 2px solid #fff;}.phongvt-contact-footer-btn-center-icon img{max-width: 20px;height: auto !important;position: absolute;top: 50%;left: 50%;transform: translate(-50%, -50%);}.phone-vr-circle-fill {width: 50px;height: 50px;position: absolute;top: 50%;left: 50%;transform: translate(-50%, -50%);border-radius: 50%;box-shadow: 0 0 0 0 #0E68C8;border: 2px solid transparent;transition: all .5s;animation: zoom 1.3s infinite;}@keyframes zoom {0% {}70% {box-shadow: 0 0 0 15px transparent}100% {box-shadow: 0 0 0 0 transparent}}
@media only screen and (max-width: 850px) {
#phongvt-contact-footer-outer {
display:block;
}
}
</style>
File đính kèm Hình ảnh : Dowload
Bước 3 : upload thư mục đính kèm vào thư mục uploads của web

Đối với theme bất kỳ không phải Flatsome
Bước 1: Truy cập Giao diện – Sửa – chọn theme đang dùng để sửa – Footer.php
Bước 2: Copy toàn bộ đoạn code ở bên trên vào giữa thẻ đóng </body> và </html>
Nếu bạn nào không làm được hoặc gặp sự cố gì, vui lòng comment để anh em trợ giúp nhé!
Chúc các bạn có những trải nghiệm thú vị khi ghé thăm website nhé!







![Code fake số lượng hàng đã bán trong Woocommerce [Không cần plugin]](https://webgiare.info/wp-content/uploads/2024/10/fake-mua-1-1.png)








